ハートコア株式会社HeartCore CMS

HeartCore CMSとは?
700社以上の導入実績を誇る国産オールインワンCMS
「HeartCore(ハートコア)」は、国内で700社以上の導入実績を持つ、オールインワン型の高機能CMS(コンテンツ管理システム)です。Webサイトの構築・運用にとどまらず、ユーザーに合わせたパーソナライズ配信、ローコードでの開発、Javaによる柔軟なカスタマイズなど、企業の多様なニーズに応えるCMSです。
- ヘッドレスCMSとしても対応可能
- 外部システムとの豊富な連携実績
- クラウド・オンプレミスどちらにも対応
- マネージドサービスも提供
Web担当者から開発者、システム管理者まで、すべての関係者にとって使いやすいCMSソリューションです。
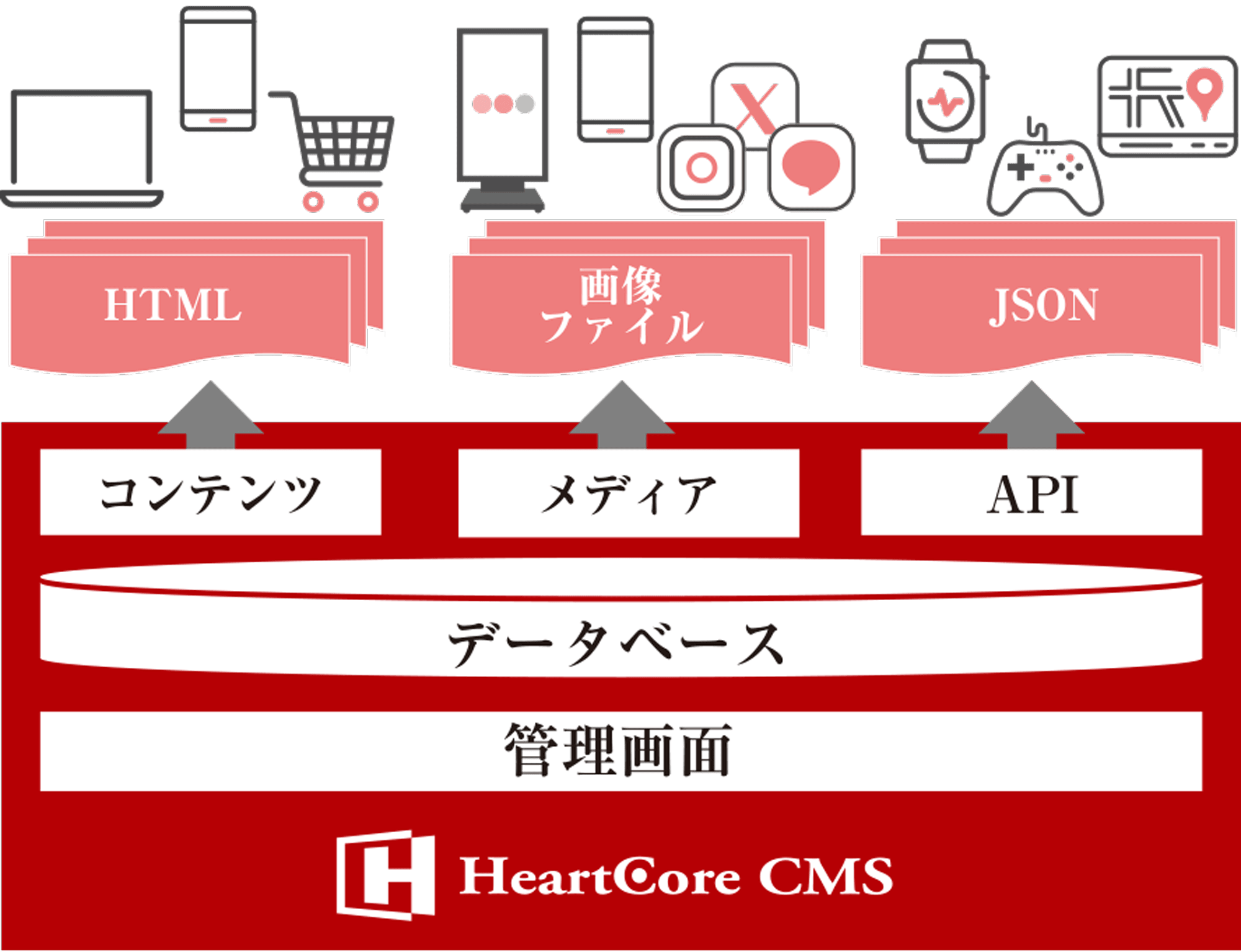
マルチチャネルに対応する配信ハブ

HeartCore CMSは、従来のWebサイト配信だけでなく、アプリ・デジタルサイネージ・SNS・IoTデバイスなど、あらゆるチャネルへシームレスなコンテンツ配信が可能。企業のコンテンツ資産を一元管理し、戦略的な情報発信を支援します。
- 顧客属性に合わせたパーソナライズ配信
- 多様なチャネルでのマーケティング強化
デジタルアセットを一元管理(DAM機能)

写真・動画・イラスト・CADデータなどの素材から、カタログ・Webページまで、企業内にあるあらゆるデジタルアセットを一括管理できます。
主な特徴
- 関係者が常に最新データにアクセス可能
- Web・カタログ・販促ツールへの迅速なコンテンツ展開
- 商品情報やプロモーションデータの部門横断的な管理
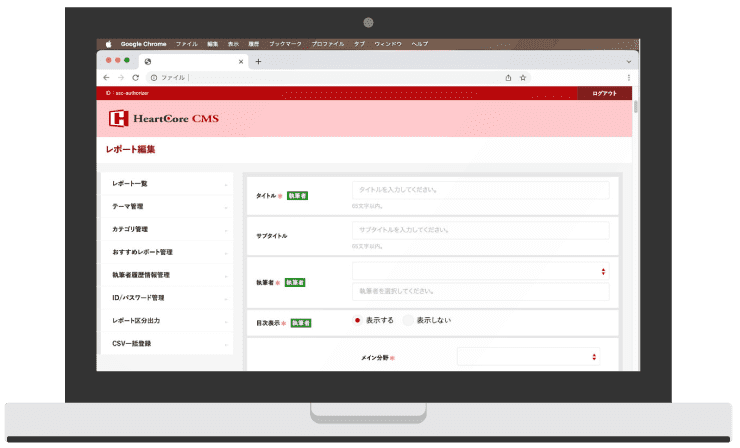
使いやすい管理画面と編集機能

HeartCore CMSは、誰でも簡単に使える直感的な編集画面を備えています。Office感覚で操作できるエディタにより、タイムリーな情報発信が可能です。
機能一覧
- 管理画面ビルダーで入稿・マスタ管理画面を自由に作成
- Word・Excelに近い操作性のリッチエディタ
- 柔軟なワークフロー・アクセス制御
- ユーザー属性に合わせたUIカスタマイズ
- 自動翻訳機能で多言語サイトも効率運用
SEO強化&マーケティング支援機能

HeartCore CMSは、SEO対策やデジタルマーケティングに必要な機能も豊富に備えています。ユーザー行動分析やメールマーケティング、CV改善にも貢献します。
特長
- 行動履歴から最適なパーソナライズ配信
- 見込み顧客へのターゲットメール配信
- ヒートマップ・インサイト機能でコンテンツ改善を支援
ユーザーに優しいサイト構築をサポート

訪問者の利便性を高める機能も充実。アクセシビリティ対応・高速表示・高性能検索エンジンにより、誰にとっても使いやすいWebサイトを実現します。
主な機能
- 強力なサイト内検索エンジンで情報探しをサポート
- JIS X 8341-3・WCAG準拠のアクセシビリティチェック
- 高トラフィックでも安心の高速CMSパフォーマンス
導入支援・連携・セキュリティ対策

HeartCore CMSは、導入から運用までトータルで支援。大規模なWebサイト移行やクラウド対応、万全のセキュリティ対策まで一貫して提供します。
導入・運用の安心ポイント
- Zipファイル一括移行で既存サイトも簡単移行
- AWSを含む各種クラウド・オンプレ対応
- 金融業界にも選ばれる高セキュリティ設計
ネクストビジョンがHeartCore CMSの導入をサポート

HeartCore CMSは、柔軟なコンテンツ管理機能を備えた国産CMSです。ネクストビジョンでは、主にHeartCore CMSの導入支援を行っており、要件整理から初期設定、運用までをサポートします。お客様のWebサイト運営がスムーズに行えるよう、実用的な支援を心がけています。
